Buka foto yang mau dibikin anyaman.. Saran saya , cari foto yang sedikit background putihnya. Soalnya nanti bakal timbul garis yang bikin efek ini gak sempurna.

Untuk memudahkan pembuatan anyaman, saya gunakan GRID : ini fungsinya sebagai garis bantu aja.
Cara menampilkan grid, Klik view > Show > Grid (CS3) .

Untuk setting grid nya sendiri Klik Edit > preferences > General

Pilih 3 cm karena gambar nya kecil. kalo besar laen lagi ukurannya .. jadi itu tergantung besar Photograph nya. Terus gunakan warna yang kira-kira nyaman aja..
hasilnya :

Duplikat layer background sebanyak 2 kali , jadi Tekan CTRL + J sebanyak 2 kali. Ubah nama nya menjadi Horizontal dan Vertikal.
Layer Background diubah menjadi warna Hitam dengan menekan ALT + Backspace ( syaratnya Foreground color musti Hitam ya )

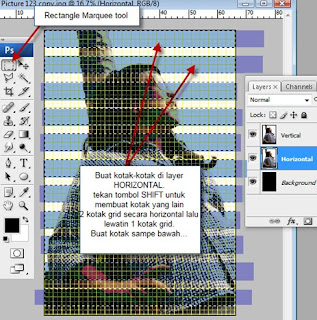
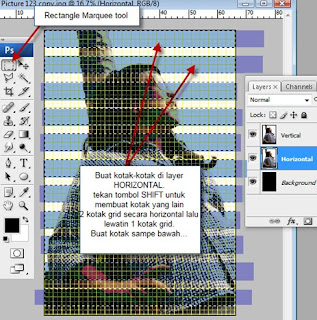
Buat kotak-kotak horizontal di layer Horizontal… Gunakan Rectangle marquee Tool.
Jangan lupa tekan tombol SHIFT untuk membuat kotak lain ke bawah nya.
Fungsi Grid sekarang baru kerasa.. hehehe.. jadi buat kotak memanjang ukuran 2 kotak grid lalu buat kotak lain dibawahnya dengan melewati 1 kotak grid.. begitu seterusnya.

Klik add vektor mask di layer Horizontal.

Sekarang ke Layer Vertikal.
Buat kotak-kotak seperti layer horizontal, bedanya kotak-kotak yang dibentuk sekarang arah vertikal.. setelah terbentuk Klik add layer mask di layer vertikal.

Sekarang hilangkan Grid nya.. karena mengganggu banget hehehe.. Klik View > Show > grid (lagi) nanti contreng nya Ilang.

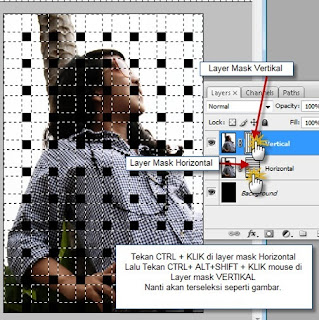
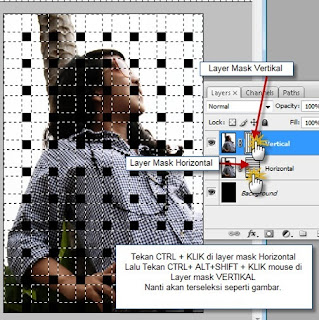
CTRL+Klik layer mask Horizontal lalu CTRL+ALT+SHIFT + klik layer mask Vertical
hasilnya akan ada seleksi – an banyak kotak

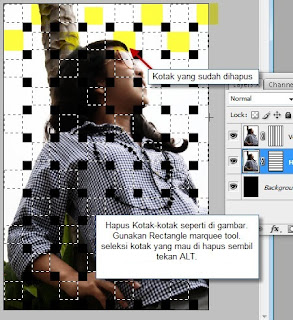
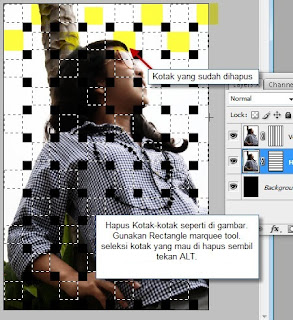
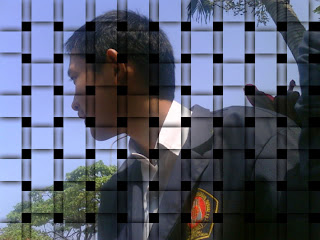
Hapus sebagian kotak seperti pada gambar di bawah.

Gunakan Rectangle marquee tool. Seleksi kotak yang mau dihapus satu persatu sambil tekan Tombol ALT.
Tekan CTRL + J untuk mengcopy kotak-kotak hasil seleksi tadi.

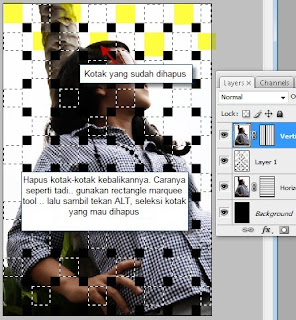
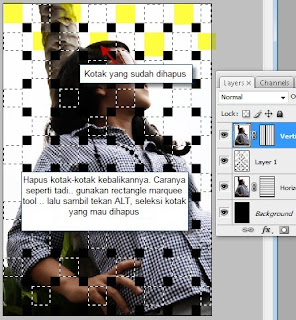
sekarang kita buat seleksian kotak-kotak yang sebaliknya..
Tekan CTRL + klik layer mask horizontal dan CTRL+ALT+SHIFT + klik layer mask Vertical
nanti kebentuk lagi seleksian kotak-kotak seperti sebelumnya

Hapus kotak-kotak kebalikan dari yang pertama.. Caranya sama aja kok dengan yang tadi, gunakan rectangle marquee tool


Cara menampilkan grid, Klik view > Show > Grid (CS3) .

Untuk setting grid nya sendiri Klik Edit > preferences > General

hasilnya :

Layer Background diubah menjadi warna Hitam dengan menekan ALT + Backspace ( syaratnya Foreground color musti Hitam ya )

Jangan lupa tekan tombol SHIFT untuk membuat kotak lain ke bawah nya.
Fungsi Grid sekarang baru kerasa.. hehehe.. jadi buat kotak memanjang ukuran 2 kotak grid lalu buat kotak lain dibawahnya dengan melewati 1 kotak grid.. begitu seterusnya.

Klik add vektor mask di layer Horizontal.

Buat kotak-kotak seperti layer horizontal, bedanya kotak-kotak yang dibentuk sekarang arah vertikal.. setelah terbentuk Klik add layer mask di layer vertikal.


CTRL+Klik layer mask Horizontal lalu CTRL+ALT+SHIFT + klik layer mask Vertical
hasilnya akan ada seleksi – an banyak kotak


Tekan CTRL + J untuk mengcopy kotak-kotak hasil seleksi tadi.

Tekan CTRL + klik layer mask horizontal dan CTRL+ALT+SHIFT + klik layer mask Vertical
nanti kebentuk lagi seleksian kotak-kotak seperti sebelumnya

Hapus kotak-kotak kebalikan dari yang pertama.. Caranya sama aja kok dengan yang tadi, gunakan rectangle marquee tool

kalo udah diapus sebagian kotaknya Tekan CTRL + J ( posisi cursor di layer Vertical )..

Pilih layer baru tadi. tekan CTRL + ALT + G untuk Clipping mask . sama juga untuk layer1.

Untuk Photoshop CS ke bawah : Tekan ALT lalu arahkan cursor garis separator antara layer 1 dan layer Horizontal.
nanti muncul tanda 2 Lingkaran kecil seperti ini :
nanti muncul tanda 2 Lingkaran kecil seperti ini :

Klik kanan layer 1 > Blending Options, Setting seperti dibawah

Beri Settingan yang sama untuk layer 2.
hasilnya :
hasilnya :

Dan Hasil Lainnya :

Courtesy To : ilmuphotoshop.com


0 komentar:
Posting Komentar